When building a website at Zech Design, we make sure your website itself and individual on-page seo are optimized as best is possible for the content at launch. However, SEO is not a cross it off the list and never look back task. Google is constantly moving the mark. Keywords and terms being searched evolve and change. Your website page content needs to change and evolve to keep up.
In a recent email exchange with a client, I was asked about the on-page audit we did on her site as part of optimizing the Google Business Profile for local maps marketing. She is looking to expand her services and wants to be found for the new service keywords.
In collecting a few items to send to her, I thought this was the perfect opportunity to expand on that email and write a blog post. I know this is a common question and there are others who might want a few on-page seo tips to help optimization their website.
Start with basic Foundational SEO
The website itself needs to have a good foundation first. This is what I call “Foundational SEO.” With these setup you can focus on the on-page optimization.
- Make sure your site is using HTTPs, most hosting services will provide a free SSL certificate.
- Install and setup an SEO Plugin so you can optimize sitemaps and meta tags. Examples of free plugins are Yoast SEO, Rank Math, SEO Press
- Write Title and Meta Descriptions for each page using the SEO Plugin
- Business Name, Address and Phone number should be included in the footer on each page
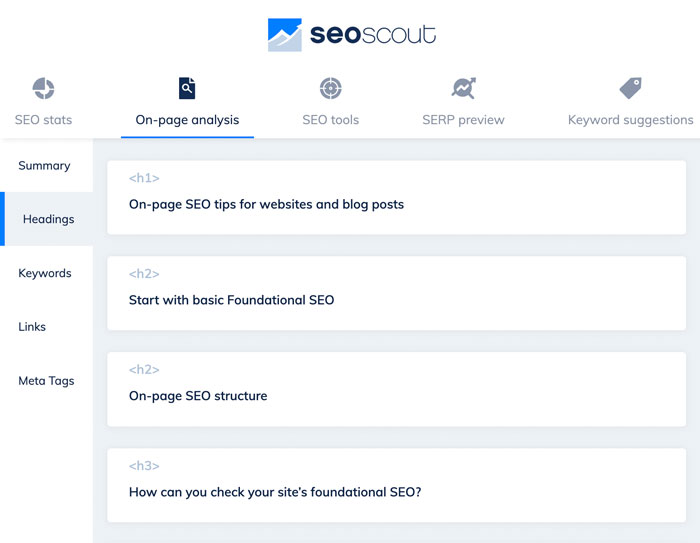
On-page SEO structure
Each page should have the following SEO structure for Google to best read and understand the content.
- Page Title – include keyword/keyphrase, location, phone number
- Page Description – include keyword/keyphrase in text that describes what the page is about
- H1 – main heading – try to include keyword/keyword phrase that this page is about, and location if service based company
- H2 – supporting heading – include keyword/keyphrase or secondary keyword that supports the topic
- H3 – supporting heading – include keyword or secondary keyword that supports the topic (not necessary but helps)
- Photo name – At least one photo should be on the blog or page. Image should be named to include keywords or location.
- Photo Alt Text – Include Alternative text that has keyword/keyphrase
- Links – include links to supporting pages within your website and off-site links

Sometimes page builders can make proper headline structure difficult. Ideally, you don’t want headlines that are not helping your SEO. We use the Divi theme and many basic modules have headlines for the titles of those modules. You can work around this by not having a title and stying the module text. We recommend using <span> tags and css. It takes a little more time, but is cleaner for SEO purposes.
How can you check your site’s foundational SEO?
Chrome extensions / free software we recommend are:
Want help with your website’s seo?
Contact us for a free consultation. We can help with all your search engine optimization needs.